כשמעצב חוויית משתמש ניגש לראשונה לעצב מסך במערכת, הוא נתקל ישר בשאלה- מה יהיה גודל דף הציור שלי? או במילים אחרות- על איזה גודל מסך אני מתכוון לעבוד? לשאלה זו ישנה חשיבות רבה מכיוון שהיא משפיעה על השימושיות והשמישות של המערכת. ישנם מגוון של גישות, ולכל אחת היתרונות והחסרונות שלה. במאמר זה אנו נסקור את הגישות השונות הרווחות בעולם האפיון והעיצוב בנושא בחירת רזולוציה ונסכם בכך שנגיד שאין תשובה אחת נכונה, וכי צריך לבחון כל מערכת לגופה ולהתאים את הגישה לרזולוציה המתאימה עבורה, בהתחשב בנסיבות ובמשתמשים.
"מגרש המשחקים" שלנו ברזולוציה
בכל עבודה של אומן, בין אם זה צייר, מעצב מוצר, מאפיין או מעצב חווית משתמש, ההחלטה הראשונה שצריכה להתקבל היא מה הוא "מגרש המשחקים" עליו אנחנו משחקים. אם נשווה לעולם הספורט, למשל בתחום הכדורגל, גודל המגרש משפיע על המשחק עצמו- שחקן שצריך לרוץ במגרש גדול ינצל אחרת את כוחו ויזוז פחות מרדיוס העמדה שלו (כדי לא "לבזבז" את כוח הריצה שלו במהרה), בניגוד לשחקן במגרש קטן שירוץ הרבה יותר ויעבור מחצי המגרש הראשון לשני וחזרה עם כל מעבר של הכדור מצד לצד.
גם במקרה שלנו, בעולם העיצוב, רזולוציה במסך משנה- במסך קטן תהיה פחות גמישות במיקומים של רכיבים מסוימים ותהיה מחשבה גבוהה יותר של תעדוף קומפוננטות אחד על גבי השני. דוגמא לכך יכולה להיות השימוש בתפריט המבורגר במעבר בין מסכי דסקטופ למסכי מובייל- התפריט בדסקטופ יכול להיות פרוס לעיני המשתמש בחלק העליון או בפאנל צידי במסך, אך במובייל הוא יתפוס מקום רחב מדי על חשבון התוכן, ולכן הוא יצטרך להצטמצם לתוך אייקון שיפתח אותו.
בחירת רזולוציה תלויה ב-Mobile or Desktop First
את נושא הרזולוציות השונות ניתן לחלק לשתי קטגוריות מרכזיות בחלוקה לסוגי הפלטפורמות השונות שבדרך כלל עובדים עליהן- מערכות דסקטופ ומובייל. גם עבודה על טאבלט נלקחת בחשבון, אבל היא נתפסת כמעיין שלב ביניים, ורק אם היא מיועדת בצורה ישירה לעבודה בפלטפורמה זו, ניקח אותה בחשבון בעיצובים שלנו (אחרת פשוט נייצר מסכים רספונסיביים שיצומצמו בצורה אוטומטית ויתאימו עצמם לגודל המסך). בתוך כל אחד מהם ישנה חלוקה נוספת על פי גודל מכשיר, אך לחלוקה זו נתייחס בשלב מאוחר יותר בכתבה.
השאלה mobile or desktop first מעסיקה רבות מאפיינים ומעצבים כי היא משפיעה על המוצר בסופו של יום. על מנת לקבוע על איזו פלטפורמה נעבוד תחילה, בדרך כלל נשאל את השאלה באיזו פלטפורמה מרבית המשתמשים עובדים כיום. שנית, נבחן את מורכבות המסכים. לרוב אם מסכים יהיו ברמת מורכבות גבוהה, נרצה "לפצח" תחילה אותם במסכי דסקטופ מכיוון שהם מאפשרים יותר את הגמישות המחשבתית והמיטבית שלנו כאנשי UX ואנשי UI לחוויית המשתמש. הרבה יותר קל במקרים מורכבים לפתוח הכל על השולחן ורק בשלב מאוחר יותר לצמצם ולדחוס תוכן בצורה מאורגנת ונוחה. בגלל שהדגש אצלנו בסטודיו הוא על מערכות SAAS, שאלו הן מערכות מורכבות שהמשתמש יכול לבצע מגוון של פעולות ללא צורך בנציג מלווה, אנחנו כמעט תמיד נפנה לעבוד קודם על מסכי דסקטופ.
5 רזולוציות לעיצוב מערכות ניהול ואתרי אינטרנט
עברנו את השלב הראשון וקבענו על איזו פלטפורמה נעבוד קודם. מכאן נתחיל לעבוד על עיצוב מסכים בגודל אחד. אנחנו בסטודיו בדיפולט נבחר לעבוד על מסכים בגודל 1920X1080 פיקסלים (מקביל למסך 15-17 אינצ') , מתוך נוחות, אלא אם הלקוחות שלנו יבקשו אחרת או אם הצרכים של המשתמשים שלנו שונים (למשל במדינות מזרח אסיה רוב מסכי המחשב הם קטנים יותר).
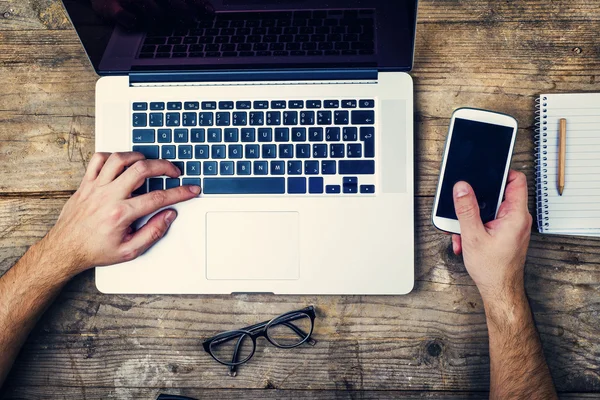
אחרי שנעבוד על כלל מסכי המערכת אנחנו נייצר על מסכים נבחרים הדגמה של הרזולוציות השונות בין 2-5 (בהתאם לדרישה מצד הלקוח) בגדלים הבאים:
*1920X1080 (מקביל למסכי 15-17 אינצ')
*1600X900 (מקביל למסך 14 אינצ')
*1366X768 (מקביל למסך 13 אינצ')
*1280X720 (מקביל למסך 11 אינצ')
*2560X1440 (מקביל למסך 27 אינצ' ולמסכי 4K)
גדלים אלו משקפים את הרזולוציות הנפוצות בשוק כיום. ארבעת הגדלים הראשונים צריכים להיות רספונסיביים. מה זה רספונסיביים אתם שואלים? עיצוב רספונסיבי מאפשר לייצר התאמה בין הדפים והאלמנטים השונים המוצגים לבין תצוגות מסך שונות, בין אם מדובר בדסקטופ, במחשב, בטאבלט או בטלפון הנייד שלכם. תהליך זה מתאפשר באמצעות קוד גמיש המכיל הגדרות תצוגה עבור מסכים שונים, בהתאם לפלטפורמה בה הגולש משתמש.
לאחר שנעצב את המסכים השונים, המפתחים יוכלו לקחת אותם וללמוד מהם מה משתנה בין השלבים השונים- גדלי פונטים, גדלי קומפוננטות, סידור ה-layout במערכת וכו'.
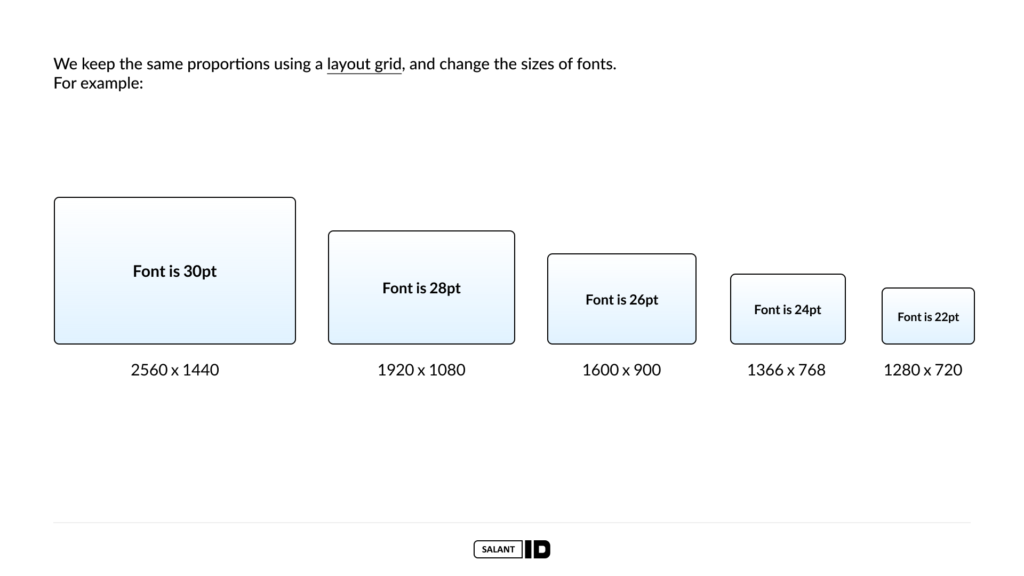
מעבר ברזולוציה- שמירה על יחסיות
כאן בדוגמה למשל ניתן לראות כיצד אנחנו שומרים על גדלי הפונטים ביחסיות לגודל המסך. במסך גדול יותר נשתמש בפונט גדול יותר שבאופן יחסי יקטן ככל שהמסך יקטן, עד לרף מסויים שעלול להיות לא קריא או פוגם בשמישות של המערכת. הדבר נכון גם כאשר נגדיל טקסטים.
הליך זה נכון גם לרכיבים אחרים במערכת, כמו למשל למערכת הגרידים עליה נעבוד– הגריד יקטן באופן יחסי עם הקטנה של גודל המסך ויגדל עם הגדלתו.
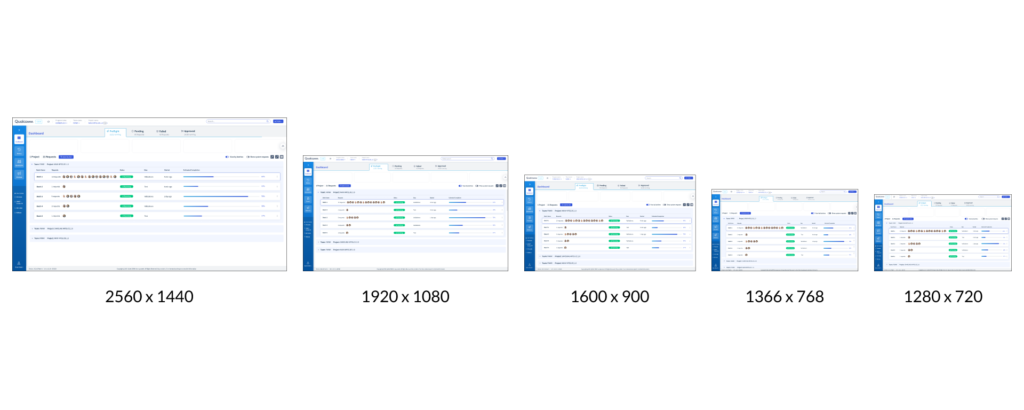
דוגמאות מהשטח לרזולוציה במערכות ניהול שהסטודיו שלנו אפיין ועיצב:
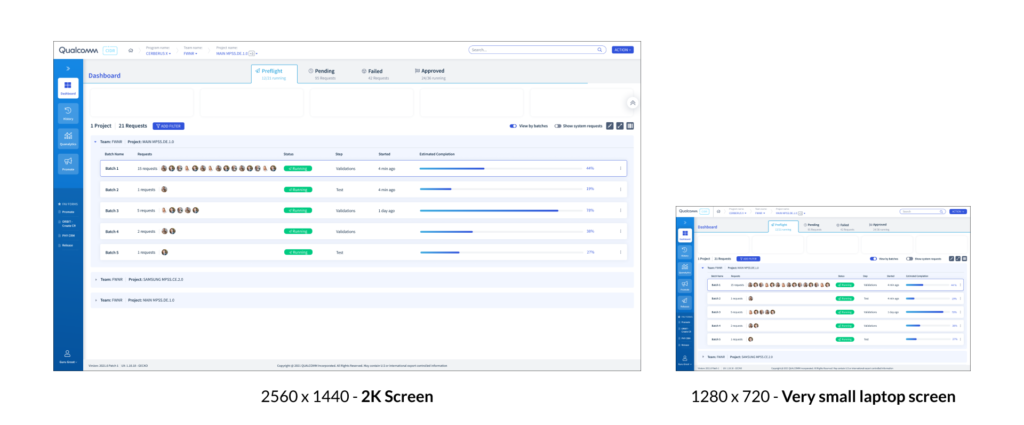
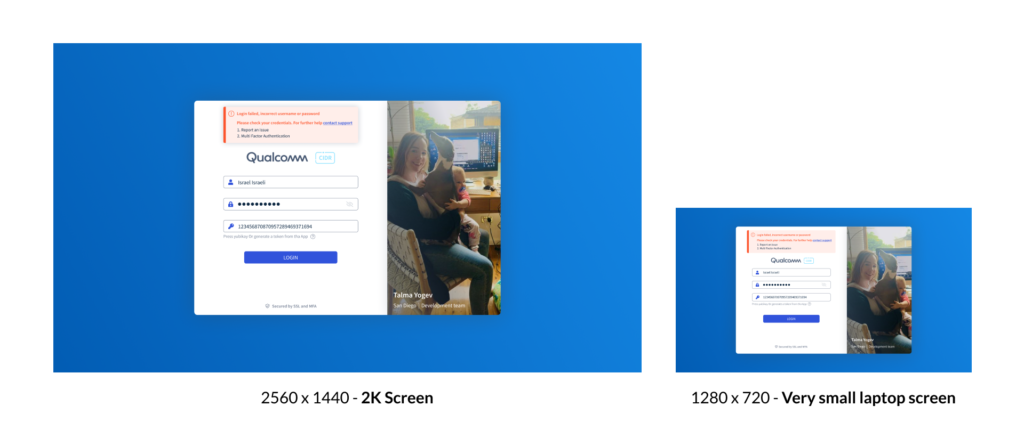
בפרויקט מערכת מורכבת לחברת Qualcomm יצרנו חמש רזולוציות בחמשת הגדלים המקובלים לגרסאות הדסקטופ על מגוון רחב של מסכים. ניתן לראות בדוגמאות מעלה את ההבדלים בין הגדלים השונים.
לדוגמא- אם נסתכל בתפריט הניווט על רכיב ה-Dashboard נראה כי:
- ברזולוציה 2560X1440 הפונט יהיה 14px
- ברזולוציה 1920X1080 הפונט יהיה 12px
- ברזולוציה 1600X900 הפונט יהיה 12px
- ברזולוציה 1366X768 הפונט יהיה 10px
- ברזולוציה 1280X720 הפונט יהיה 10px
כפי שניתן לראות, אנו לא נרד מתחת לפונט 10px מכיוון שהדבר יפגע ביכולת הקריאה של המשתמשים ולמעשה יפספס את מהות הטקסט שמסביר את האייקון.
לעמוד הפרויקט

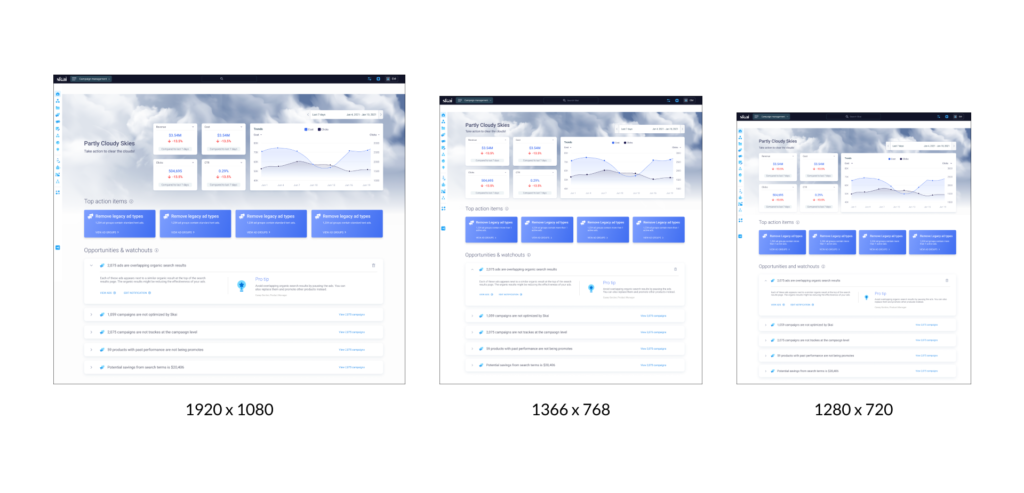
בפרויקט של חברת Skai עבדנו על עמוד הדשבורד המרכזי ויצרנו שלושה גדלים של מסכים.
ברזולוציה הגדולה מבין השלושה (1920×1080ׂ) ניתן לראות כי שורת הטקסט Partly Cloudy Skies מופיע ליד הגרפים ובשאר הרזולוציות (1366×768 ו-1280×720) טקסט זה מופיע מעל הגרפים. מהלך זה נועד על מנת לאפשר לגרפים את מקומם המרכזי בגודל הרצוי על מנת לא לפגוע בקריאת הנתונים מהם.
לעמוד הפרויקט

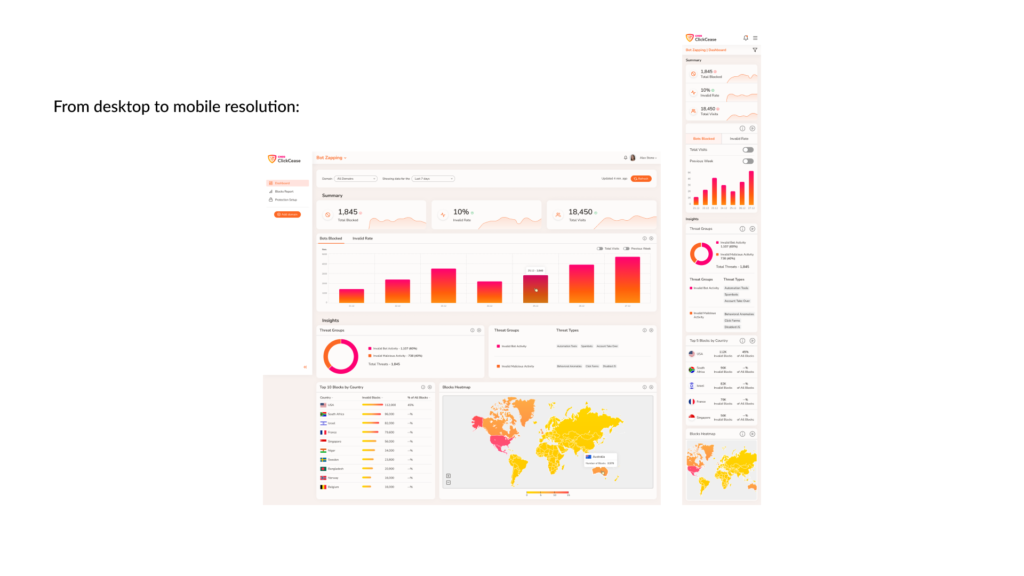
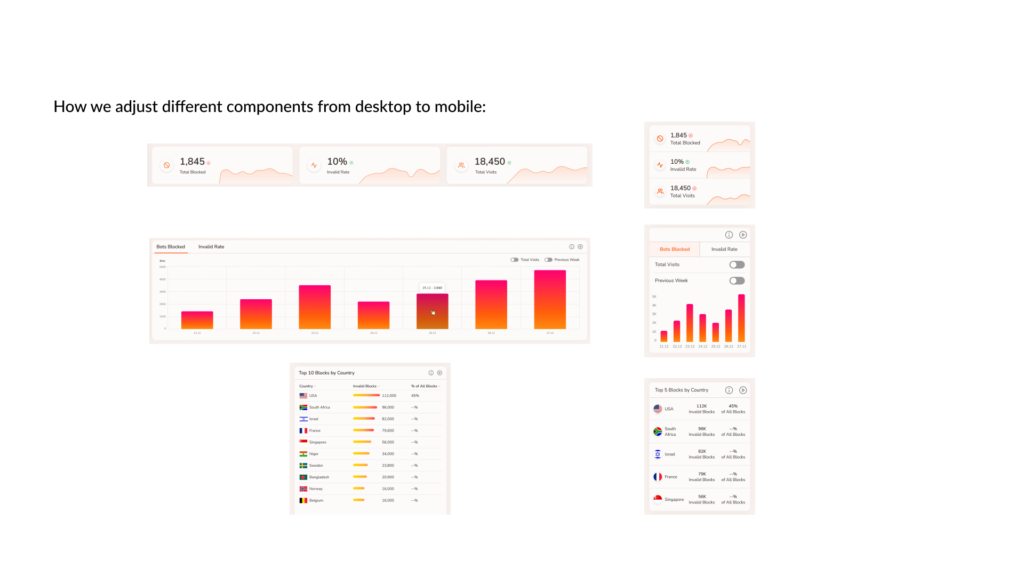
בפרויקט של חברת CHEQ במוצר Clickcease עבדנו קודם על גרסת הדסקטופ ולאחר מכן פנינו לעצב למובייל.
ניתן לראות את המעבר בין הרכיבים השונים בגרפים שצומצמו ברוחבם, במיקום הטאבים והפילטרים, בצמצום ויזאולי של הטבלאות ובמספר הנתונים המוצגים. במערכת זו היינו צריכים לדון בחשיבות המידע המוצג ותעדוף שלו על מנת לצמצם את המידע.
לעמוד הפרויקט

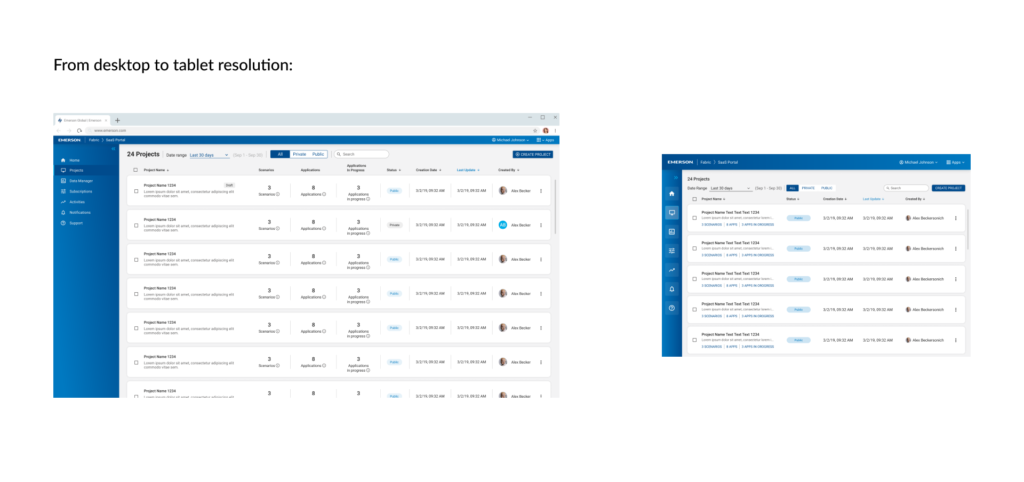
בפרויקט של חברת Emerson עבדנו תחילה על גרסת הדסקטופ ולאחר מכן פנינו גם להתאימה לרזולוציה של טאבלט.
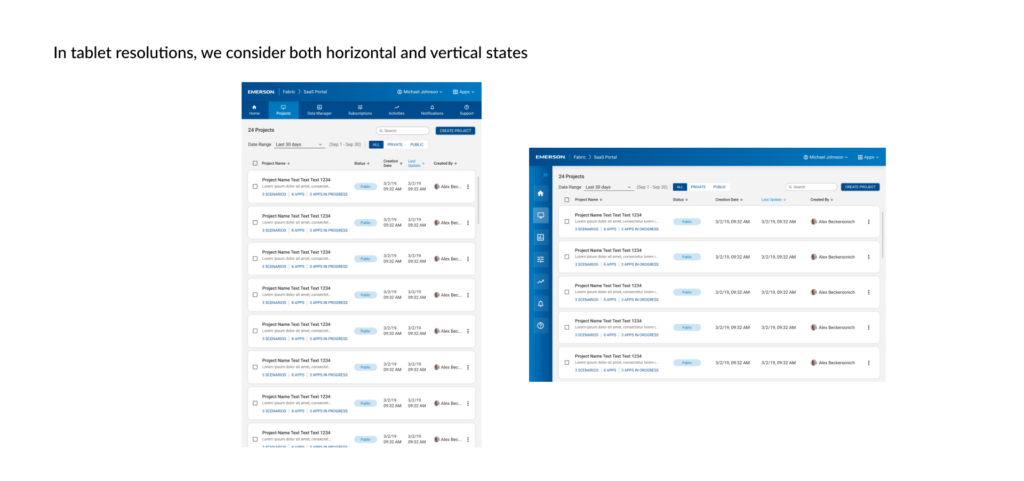
בטאבלט ישנה חשיבות גדולה לאפיין את המערכת בהחזקה של הטאבלט במצב אופקי ואנכי גם יחד (בטאבלט המשתמשים נוטים יותר לשחק הלוך ושוב בין המצבים השונים). טאבלט הוא מעיין שלב ביניים בין עיצוב לדסקטופ ועיצוב למובייל ולכן גם כשמאפיינים את הרזולוציה הזו ישנה חשיבות לתעדוף של הרכיבים השונים במערכת ומחשבה מה לחשוף תחילה ומה ניתן "לקפל" פנימה לתוך המערכת.
למשל, ניתן לראות את השינוי בתפריט הניווט המשתנה בין המצב האנכי של הטאבלט (תפריט ניווט עליון) לבין המצב האופקי שלו (תפריט ניווט צידי).