סטודיו סלנט איי די (Salant ID) מציע עבורכם גם שירות לאפיון ועיצוב אתרי אינטרנט. השירות מקביל ודומה לשירות של אפיון ועיצוב חוויית משתמש במערכות מורכבות, אך הוא שם דגש על אתרי אינטרנט- החל מאתרי תדמית בסגנון One Pager וכלה באתרים מורכבים בהם המשתמש יכול לבצע פעולות שירות עצמי.
אז מה הוא בעצם כולל?
תהליך האפיון והעיצוב של אתר אינטרנט דומה מאוד לתהליך של אפיון ועיצוב מערכת מורכבת.
השלבים שבדרך כלל נפעל על פיהם הם:
- למידה ומחקר מקדים- אנחנו כסטודיו מביאים את המקצועיות שלנו מתחום האפיון והעיצוב, אך איננו בקיאים בעולמות התוכן למוצרים הספציפיים. לכן, גם כדי להבין את עולמות התוכן, וגם כדי ללמוד את המשתמשים ומה הם מחפשים, אנחנו נפתח בתהליך של למידה ומחקר. אנחנו נבחן את המשתמשים בסל של כלים שיש ברשותנו: תצפיות משתמשים, ראיונות שטח, מבדקי שמישות, סקרים ושאלונים, מחקר מתחרים, ניתוח אנליטיקות ונבצע בסופם הערכת מומחה שלנו.
- בניית האפיון- לאחר שלמדנו, אנחנו נתחיל לייצר סקיצות הנקראות wireframes שהן בעצם הלוגיקה של המערכת ברכיבי שחור ולבן. המטרה בשלב זה נרצה לדבר על התוכן שהעמודים צריכים להכיל, היררכיית המידע בהם ועוד.
- תיקוף האפיון- כדי לוודא שמה שאנחנו חושבים גם המשתמשים חושבים, אנחנו נתקף את זה מולם- נציג להם את הסקיצות ובהתאם נערוך שינויים ותיקונים.
- בניית העיצוב- ראשית נייצר מספר קונספטים ומתוכם נבין מה הכיוון העיצובי אליו נרצה ללכת. אנחנו נבנה את העיצוב בהתאם לחומרים קודמים רלוונטיים (Tן קיימים), לשפה עיצובית קיימת, לצבעי מותג וכו'. לאחר שנסכים על העיצוב, נעבור ונטמיע אותו בכל העמודים הרלוונטיים.
- העברת מקל לפיתוח- מכאן אנחנו מעבירים את השרביט לפיתוח בצורה מסודרת, באופן שבו יכול המפתח לקחת את העיצוב ולהטמיע אותו בעזרת קוד. בהתאם לדרישות הפיתוח אנחנו נייצר תוצרים שבדרך כלל יכללו את קובץ הפיגמה שעליו עבדנו עם הערות ודיוקים. בכל מקרה, אנחנו תמיד נשארים נגישים וזמינים למפתחים לשאול אותנו שאלות ואנחנו מתחייבים להחזיר להם תשובות בצורה מהירה ונוחה.
על התהליך ניתן לקרוא בצורה מפורטת בעמוד תהליך אפיון ועיצוב חוויית משתמש

שירותי אפיון ועיצוב אתרים בסטודיו

למי רלוונטי השירות?
כל אתר אינטרנט הוא רלוונטי, בין אם מדובר בחברה ענקית עם כמות גדולה של כלים ופעולות שניתן לבצע בו או אתר תדמית מצומצם שיש בו אפילו עמוד אחד בלבד. אנחנו כסטודיו ניקח את האתר ונבין ביחד עם הלקוח מה הוא צריך שיהיה בו.
מתוך פרוטפוליו הלקוחות
עיצוב קונספט לאתר אינטרנט של חברת Zim
עיצוב אתר אינטרנט לחברת Zoom Engage
עיצוב אתר אינטרנט לחברת Synamedia
עיצוב אתר אינטרנט של חברת Kanacare
עיצוב לאתר אינטרנט לחברת Signature

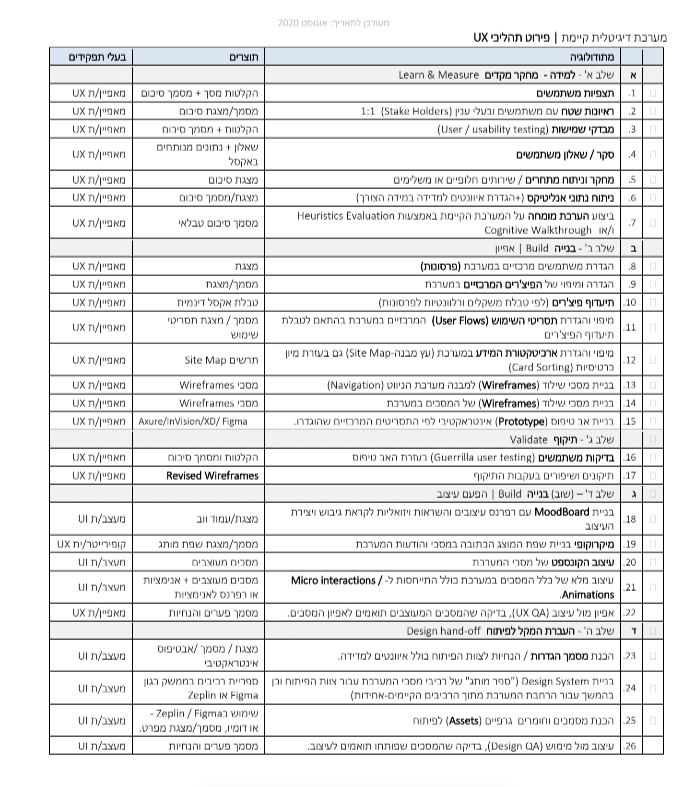
מעוניינים לקבל מסמך צ'ק ליסט המסכם את כל השלבים של התהליך? אנא צרו איתנו קשר ונשמח לשלוח לכם קישור! מעוניינים לשוחח ולהבין האם תהליך שכזה רלוונטי עבור המוצר שלכם?
בשמחה! לחצו על כפתור יצירת קשר או שלחו אימייל לכתובת office@salant.co.il