מרבית העבודות אצלנו בסטודיו סלנט איי די מתמקדות במערכות מורכבות, בדגש על מערכות SAAS (Software as a Service). הרבה מן המערכות הללו מספקות בראש ובראשונה מידע של דאטא רחבת היקף המספקת למשתמש את המידע אותו הוא צריך על מנת להבין טוב יותר את המצב הקיים ומתוך כך לפעול בהתאם. לכן, השימוש בדשבורד (Dashboard) הוא הכרחי- דרך מהירה וקלה, ויזואלית מאוד, שעוזרת למשתמש לקלוט מידע רב ממעוף הציפור. בכתבה זו נספר לכם קצת על תהליך גיבוש דשבורדים אצלנו בסטודיו ופרקטיקה נכונה כיצד לעשות זאת.
מערכות מורכבות, כשמן הן, הן מורכבות. לא אחת אנחנו נתקלים במערכת שדורשת רגע ואפילו שתיים כדי להבין אותה. רגע של לאמץ את מוחנו, לשאול שאלות את הלקוחות בעולמות שבדרך כלל אנחנו לא מכירים, להיכנס לעומקי הנשמה של המשתמשים ומשם להביא את הפיצוח הנכון. אחד מהמסכים שהכי דורשים את המאמץ הקוגנטיבי הזה אלו הם מסכי הדשבורד (Dashboard).
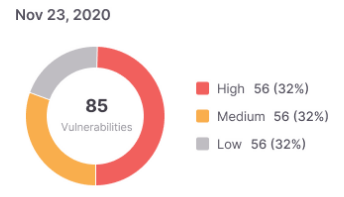
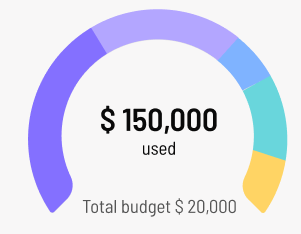
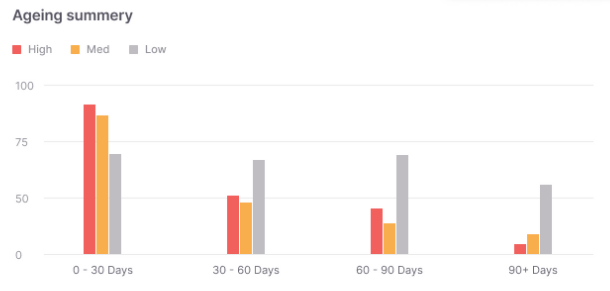
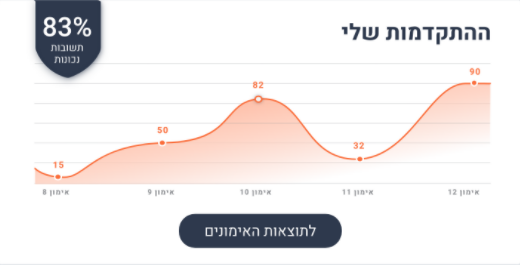
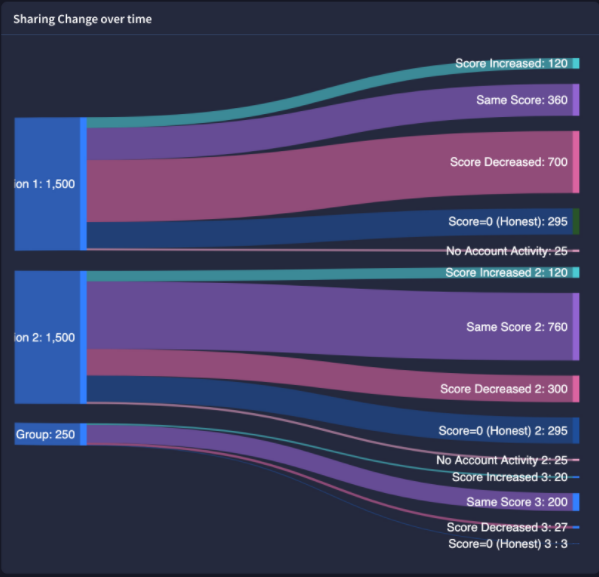
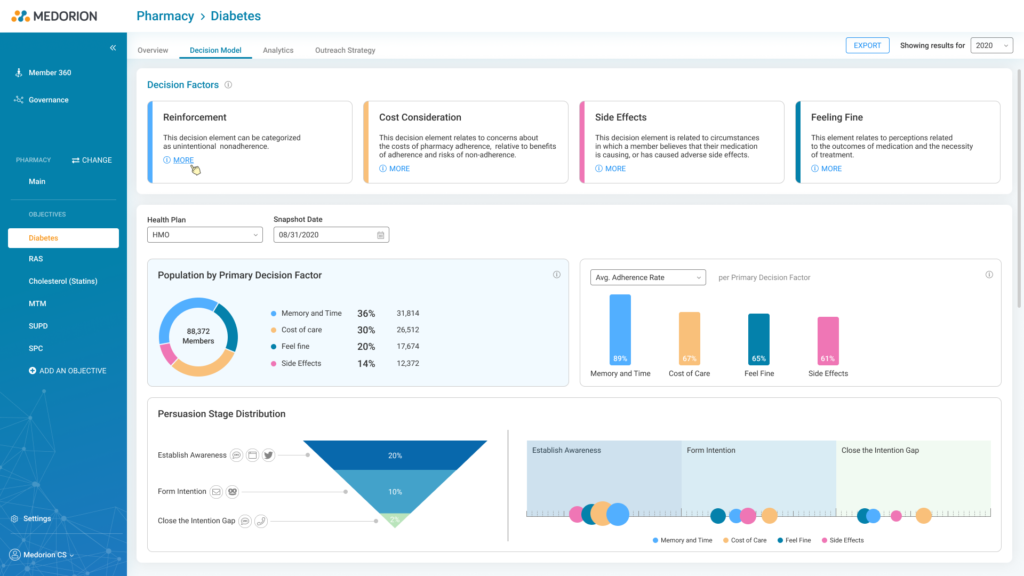
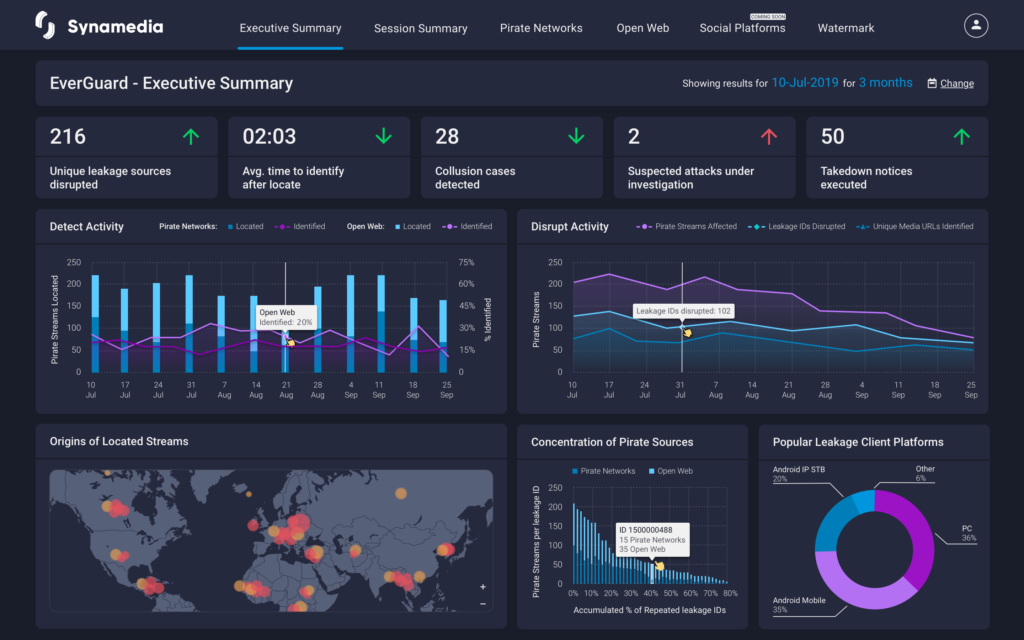
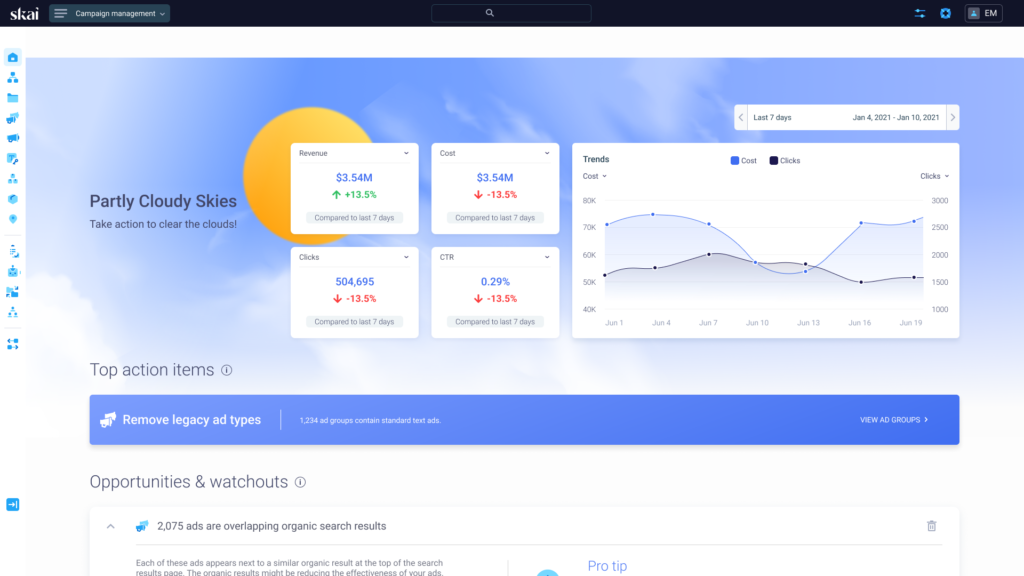
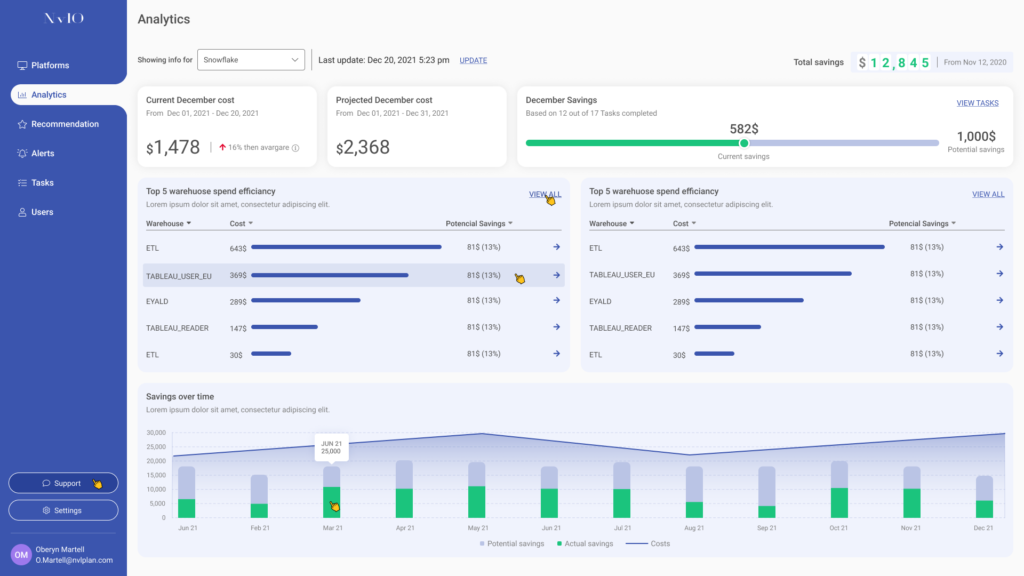
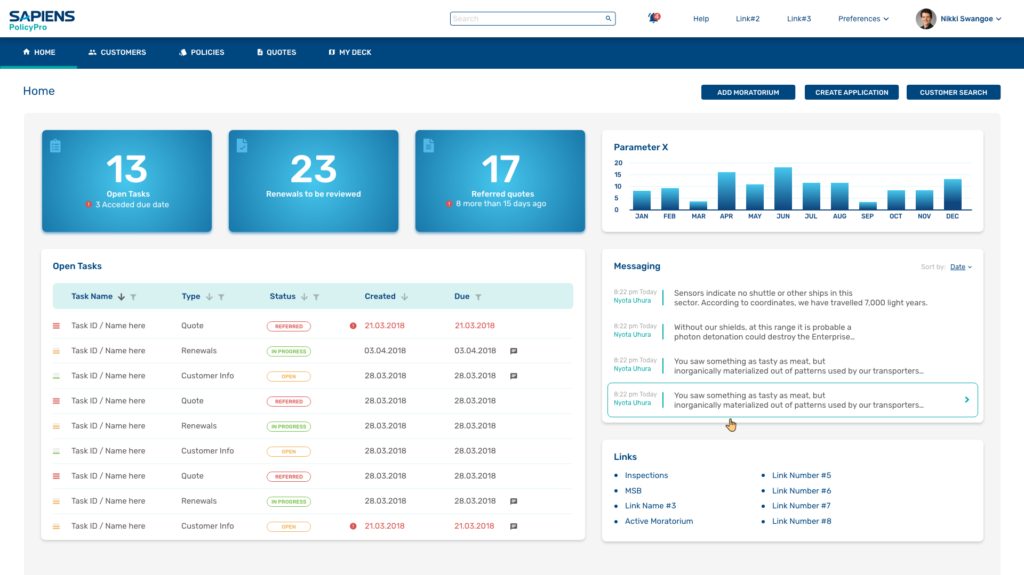
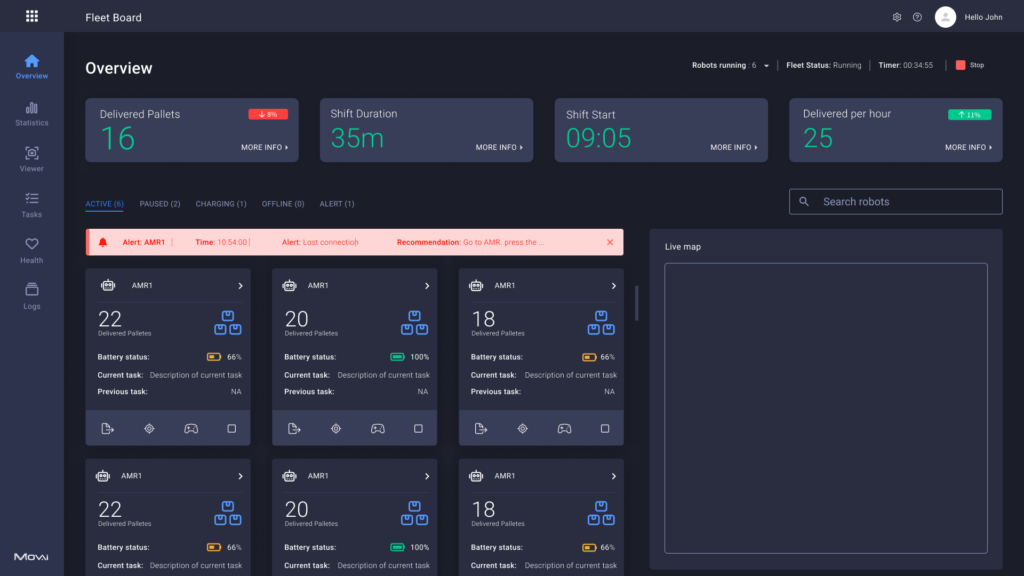
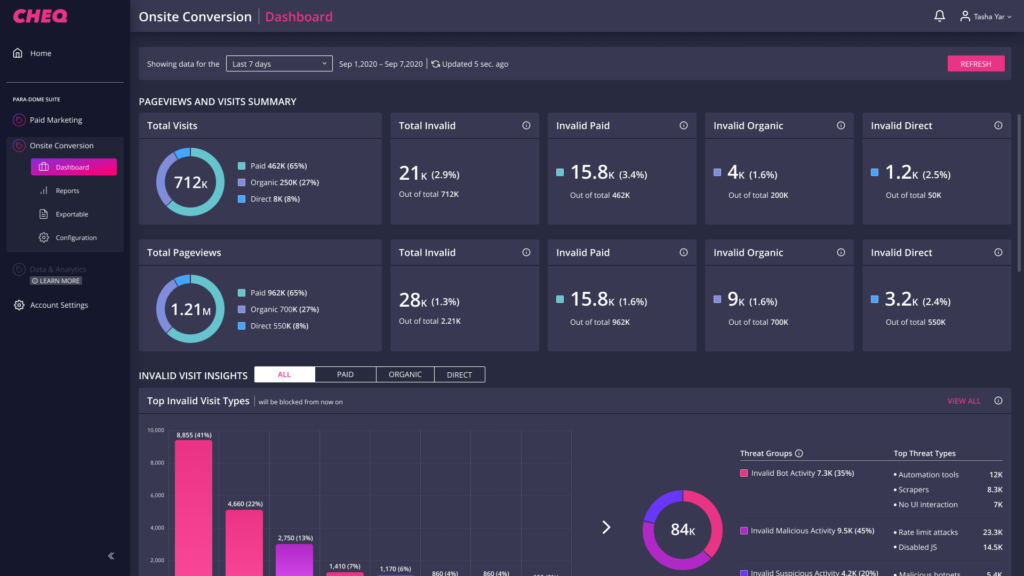
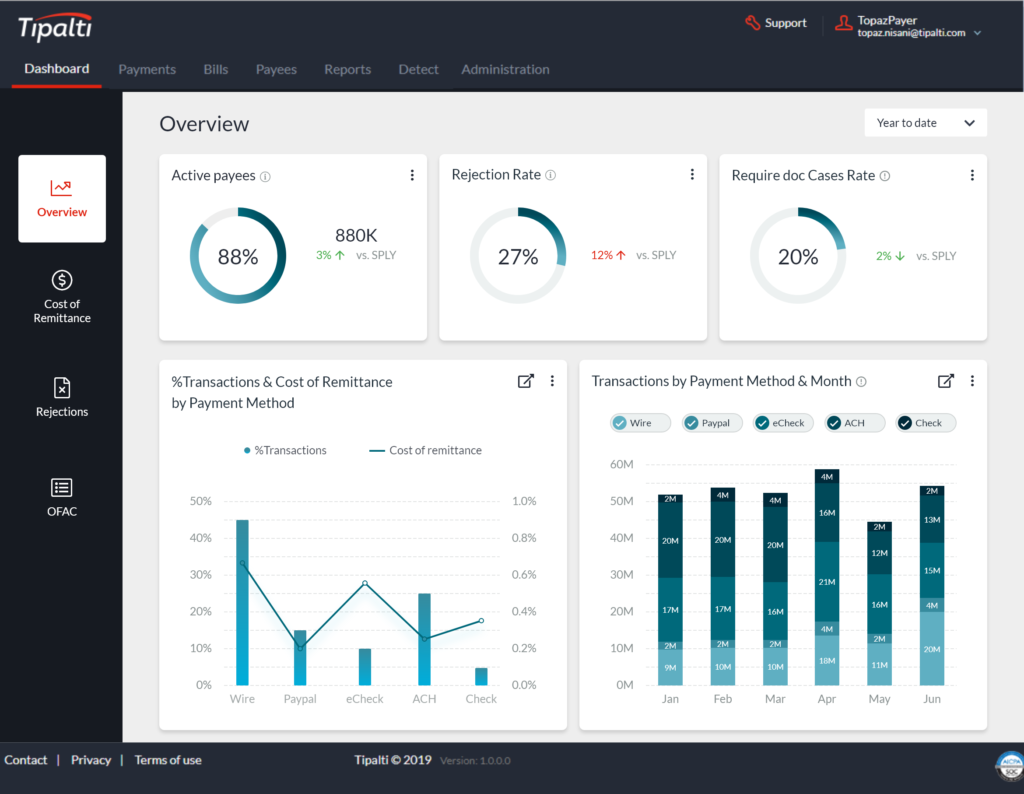
אתם שואלים את עצמכם בוודאי מה אילו מסכים אלו וכיצד הם נראים. אז בדרך כלל הם נראים ככה:
לוח מחוונים בעולם הדיגיטלי
כפי שכבר יכולתם לראות בעצמכם, מסכי הדשבורד נוטים להיות מאוד ויזואלים, מחולקים לתתי מחלקות בתוך העמוד כשכל רכיב מידע יחיד או הצלבה של רכיבים מספקים מידע בנושא מסוים. מדובר בעצם בלוח גדול של מידע שמתעדכן כל הזמן ומספק תמונת מצב רחבה על הנתונים בשטח.
העולם הדיגיטלי אימץ את המושג דשבורד מעולם אחר לגמרי- עולם הרכבים. לכל מי שיש אוטו בבית, וגם אם לא, כולם מכירים את המונח הזה מהרכב. הדשבורד הוא בעצם לוח המחוונים, או לוח הבקרה המצוי בכלי רכב, לנגד עיני הנהג, וכולל מחוונים המציגים לנהג את נתוני מאפייני הנסיעה של הרכב, כגון מהירות, מצב הדלק ועוד.

קצת מושגים רלוונטיים
זכרו! לא כל רכיב ויזואלי הוא רכיב לדשבורד. רק רכיבים שתורמים מידע על המצב הקיים יהיו כאלה. בתחום העיצוב אנחנו נקרא להם רכיבי אינפוגרפיקה- משמע, גרפיקה המספקת לנו אינפורמציה (מידע) כלשהו. לתהליך עצמו של תרגום המידע לכדי הצגתו בצורה ויזואלית אנחנו נקרא "Data visualization" והוא דורש הרבה תשומת לב לפרטים והבנה אמיתית של צרכי המשתמשים. בתהליך זה אנחנו כמאפייני חוויית משתמש ניקח מידע מספרי או איכותי ונתרגם אותו לכדי טיפוגרפיה וגרפים פשוטים להבנה. מושג נוסף שכדאי להכיר הוא אילוסטרציה– השימוש בגרפיקה כאמצעי המחשה.
בתהליך זה אנחנו נניע את המשתמש לפעולה בצורה מושכלת, נהפוך עבורו נתונים לידע שממנו יפיק תובנות ועל בסיסן יקבל החלטות ויפעל לממשן.
סוגי הצגת מידע
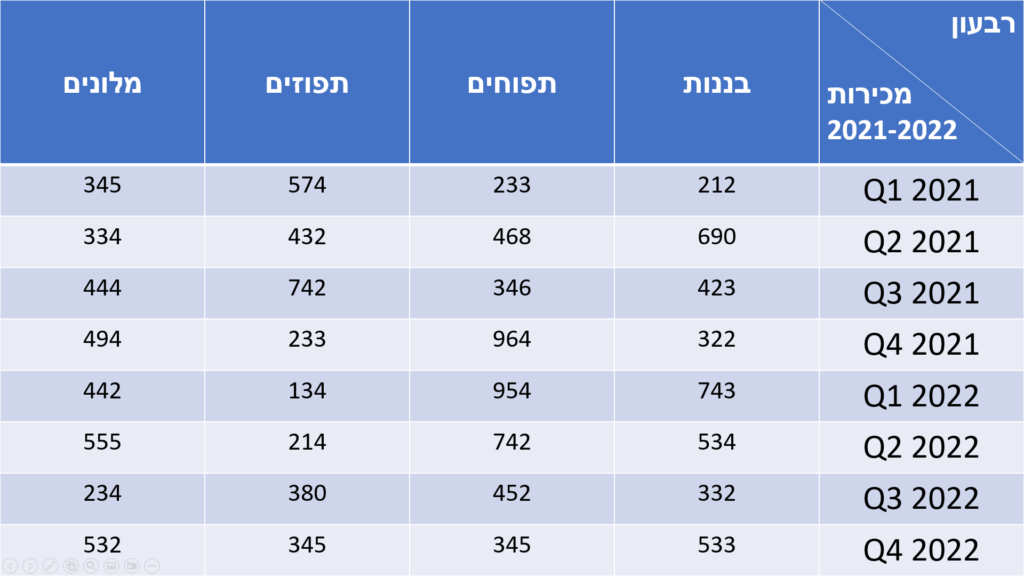
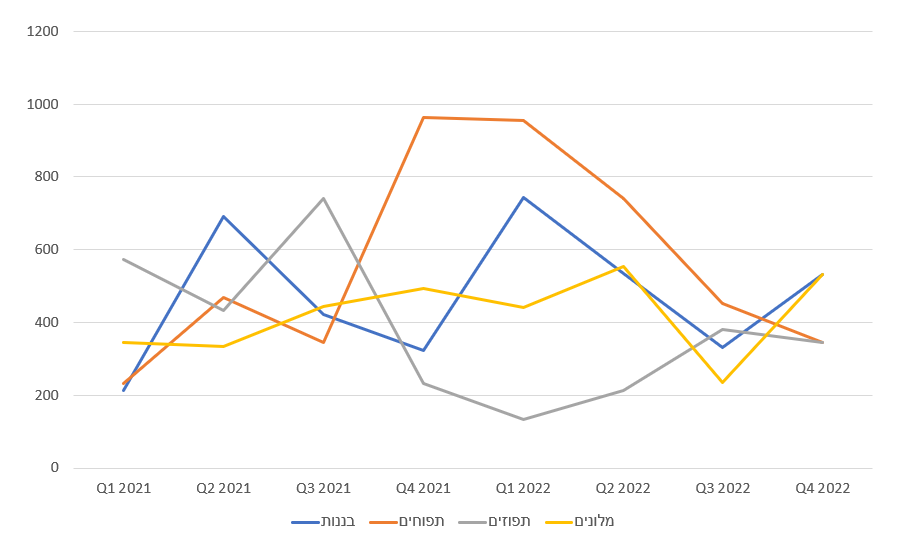
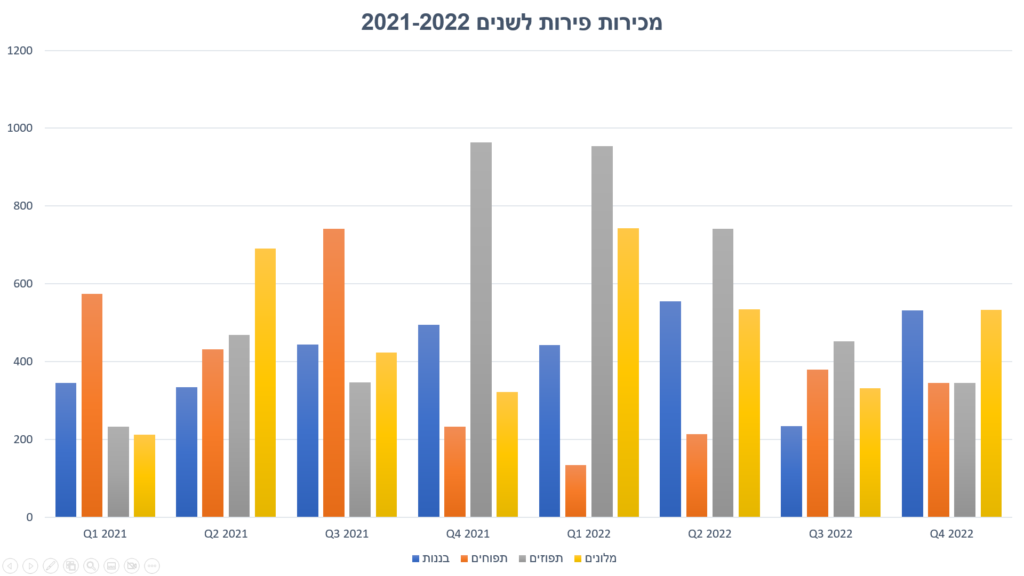
כפי שניתן לראות בדוגמא שנמצאת משמאל, במקרים בהם יש לנו מידע רב ואנחנו רוצים לאפשר למשתמש ללמוד ממנו משהו רק מלהביט בו ועל פיו לפעול בהתאם. הדרך שבה נציג את המידע משנה את המסקנה אליה יכול להגיע המשתמש. למשל- בדוגמא זו אם ניתן למשתמש טבלה פשוטה, יהיה לו קשה להסיק ממנה הרבה, אך אם ניתן לו גרף עמודות, הוא יוכל להשוות מוצרים זהים בין התקופות השונות או לחילופין להשוות בתוך כל אחת מהתקופות מוצרים שונים. לחלופין, אם ניתן לו גרף קווי מגמות, הוא יתמקד במגמה המשתנה בין תקופה לתקופה ויוכל לתת צפי לתקופות הבאות (בהתאמה למגמה הקודמת וכן בשילוב עם הבנה של שוק הצרכנים). הצגה בתצורה גרפית של מידע מאפשרת לשתף ביתר קלות אנשים אחרים ולבחון את אותה הדאטא בצורה קלה ונוחה לקריאה.
גודל ופונקציונליות הדשבורד
כשאנחנו נפנה לעצב דשבורד, ראשית אנחנו נשאף כי כל הנתונים ייכנסו לתוך מסך אחד. למה? מכמה סיבות: ראשית, גם להצגת הרכיבים אחד ליד השני ישנה משמעות גדולה והקונטקסט הכללי חשוב. שנית, צריך לקחת בחשבון שלא תתאפשר גלילה בחלק מהמקרים, כמו למשל בהצגה של דשבורד על מסך טלויזיה.
אנחנו נשאף גם כן להציג דשבורד אינטראקטיבי שבו ניתן "לשחק" עם הנתונים על מנת להתאים אותם לנקודת זמן או צורך במידע ספציפי יותר, כמו למשל על ידי שימוש בפילטרים, הורדה והוספה של מידעים מסויימים וכו'.
סוגי דשבורדים
את הדשבורדים השונים נרצה לסווג לשתי קבוצות מרכזיות ועוד קבוצה המשלבת בין השתיים:
דשבורד תפעולי (Operational Dashboard): הצגה של חלוקת מידע למשתמש בצורה מהירה וברורה, המציגה את המקורות השונים ואת הסטטוס שלהם. מטרת דשבורד זה היא להעביר מידע קריטי בצורה מהירה שצורכת זמן מועט ובצורה המערבת את המשתמש ומנחה אותו לנקוט פעולה. למעשה מדובר בחדר ניהול דיגיטלי שעוצב במטרה לעזור למשתמשים להיות פעילים, מהירים ויעילים.
דשבורד מנהלי (Analytical Dashboard): דשבורד זה מספק למשתמש מידע בהצצה מהירה המספק אפשרות לנתח ולקבל החלטות. דשבורד זה פחות רגיש בזמן ולא מתמקד בצורך לפעולה מיידית. כך למעשה יכול המשתמש לחוש את הדאטא, לנתח טרנדים ולבצע החלטות מיטביות.
דשבורד משולב (Hybrid Dashboard): שילוב של השניים- מציג מידע מהיר לקבלת החלטות ובמקביל סטטוס בזמן אמת והנעה לפעולה.
רכיבים וצבעים
מבחינת סוגי תכנים, כפי שאמרנו קודם, ישנם סוגי דאטא שונים אותם נרצה להעביר למשתמשים, כגון ערכים, סטטוסים, KPIs, שינויים, מגמות, השוואות ותהליכים. את המידע נרצה להציג בצורה שתבליט את הערך החשוב במרכז, אך תיתן גם הקשר רחב של מה הנתון מייצג וכיצד הוא יכול לתרום להבנה הכוללת. כאשר נתקל במידע רב שצריך לעבד אותו, אנחנו בדרך כלל נרצה להציגו בצורה ויזואלית מתאימה, בין אם בשימוש בגרפים או בין אם בעזרים ויזואלים אחרים.
את הצבעים שנבחר לעיצוב הדשבורד נבחר בקפידה, מכיוון שגם להם חשיבות גדולה. אנחנו נדבוק בערכי המותג ונשמור על פלטת הצבעים המקובלת בחברה איתה אנחנו נעבוד, אך נשמור את השימוש בצבעים כגון ירוק, אדום וכתום להצגת נתונים. למשל אם יש חברה שבדשבורד שלה מציגה גרפים של כספים, אנחנו נשתמש בצבע הירוק על מנת לתת אינדיקציה למגמת עליה ובצבע האדום למגמת ירידה. נשתמש גם כן בצבע אדום וכתום על מנת לסמן למשתמש התראות שעליו לשים לב אליהן (בדומה לשימוש שלהן בדשבורד ברכב- נורות אדומות וכתומות).
אלו הם הפקדים הנפוצים איתם נעבוד כשנבנה דשבורדים במערכות מורכבות. אנחנו נערוך התאמה ונבחר את הפקד המתאים בהתאם לצרכי המשתמש ולמידע אותו נצטרך להעביר. כמובן שקיימים עוד פקדים, אבל לכתבה זו לא נרחיב עליהם. כל הדוגמאות המובאות הן מתוך מערכות שבנינו בעבר.