הכתבה של היום כל מטרתה להיכנס לעובי הקורה של סוגיה מאוד ספציפית בעולם של אפיון חוויית המשתמש- בחירה של שפות מובילות למערכת וכיצד הן מתנהגות במעבר ביניהן. הנושא נשמע אולי פשוט וברור, אבל כפי שתגלו בכתבה זו, מדובר במצב סבוך הרבה יותר. הדבר נכון לכל סוג פלטפורמה ומוצר, נוגע לכל השפות, מאוד קריטי כדי ליצור חוויית משתמש טובה וגם נוגע בהרבה נקודות רגישות בצד המתפעל של המערכת כי הוא דורש במקרים רבים תחזוק כפול לכל שפה נוספת. כתבה זו, וכל עבודת המחקר הקודמת לה, באו בעקבות עבודה על האתר של הפקולטה למדעי נתונים והחלטות בטכניון, עליה נדבר בכתבה ונספר כיצד התמודדנו בה במסגרת המגבלות. קריאה מהנה!
רגע קטן על הפרויקט וההקשרים הרחבים
פרויקט של אתר הפקולטה למדעי הנתונים וההחלטות נכנס אלינו לסטודיו בתחילת חודש אוגוסט 2023 וליווה אותנו עד לחודש ינואר 2024. מדובר בפרויקט רחב היקפים שכלל מספר שלבים- בהם מחקר, אפיון ועיצוב. הפרויקט הוא חידוש האתר הקיים והתאמתו למגוון המשתמשים שלו וכן הטמעת שפה עיצובית חדשה. למעשה, העבודה על האתר כללה שלב רחב של מחקר מקדים במגוון נושאים, עבודת אפיון של מרבית מסכי האתר, עבודה אל מול צוות הפקולטה לקבלת פידבק והטמעת שינוייים וכן יצירת שפה עיצובית חדשה.
במסגרת העיסוק בתפריטי הניווט, צפה ועלתה השאלה בדבר השפות שהאתר מציע ואופן המעבר בין השפות. בגלל שמדובר במגוון רחב של אוכלוסיות, האתר חייב להכיל לפחות שתי שפות (עברית ואנגלית) ולפקולטה היה גם חשוב שהשפה הערבית תבוא לידי ביטוי. מתוך כל זאת, צללנו לבחון אתרים של מתחרים- מפקולטות אחרות באותה אוניברסיטה, דרך אוניברסיטאות אחרות ועד לאתרים שאינם מתחרים ישירים כגון עיריות. בבחינת המתחרים היה לנו חשוב לבחון אתרים שמתמודדים עם קהל רחב ומגוון של משתמשים שמדברים במגוון של שפות על מנת לבחון את הפתרונות הקיימים, את היתרונות והחסרונות שלהם, ולהבין מה מבין האפשרויות (או שילוב ביניהן) יהיה רלוונטי לאתר שאותו אפיינו ועיצבנו. מתוך כך, יצרנו רשימה של מגוון הכלים והמענים ובהתאם למגבלות שקיבלנו מהפקולטה עצמה, יצרנו תעדוף של הכלים. צריך לזכור כי אין כלי שאין לו חסרונות וצריך לבחון בהתאם למוצר מה הצורה שתהיה הרלוונטית ביותר לאותו קהל יעד ספציפי.
במקרה שלנו, הוחלט למצוא פתרון ביניים המגשר בין הצורך להביא למשתמש חוויית משתמש מלאה וטובה לבין זמן השקעה ומשאבים מצד הפקולטה. בהמשך הכתבה נפרט ביתר שאת מה הכלים שבחנו ולמה פסלנו כל אחד מהם. אז יאללה, בואו נצלול לעומק העניינים!


למה בכלל נרצה כמה שפות למערכת שלנו?
התשובה הבסיסית ביותר- נגישות: השאלה נשמעת מאוד טריוויאלית, אבל זו בהחלט שאלה שצריכה להישאל. בסופו של יום, כתלות בקהל היעד שלנו, אנחנו נרצה להנגיש את המערכת שלנו לכמה שיותר משתמשים. על מנת לעשות זאת, נצטרך להעניק למשתמשים את חוויית המשתמש הבסיסית ביותר. משתמש שאינו דובר שפה לא יוכל לצרוך את התכנים ולבצע פעולות במערכת, דבר שמראש פוסל אותו כמשתמש במערכת. נסו לדמיין את עצמכם מנסים למצוא את דרככם בכפר נידח בסין, כאשר כל השלטים בסינית, ללא יכולת לתרגם אותם כי הטלפון שלכם בדיוק שבק חיים. האם לא תצאו מאוד מתוסכלים מהסיטואציה? האם בפעם הבאה תחליטו לא לטייל באזורים שכאלה, או לפחות תדאגו שהטלפון שלכם יהיה טעון ועם חיבור לאינטרנט על מנת שתוכלו להשתמש ב-Google Translate? או תסתובבו עם מילון? כנראה שכן.
מהנקודה הזאת תנסו לחשוב על המשתמש- האם משתמש יחזור למערכת שמתנהלת בשפה שהוא לא יכול לקרוא אותה? בהנחה ומדובר במערכת בשוק הפרטי ויש לה מתחרים אחרים- סביר להניח שהוא לא יחזור למערכת. בהנחה ומדובר בחברה ממשלתית שאין לו ברירה, אז אומנם הוא יישאר ויעשה את כל מה שצריך כדי לקבל את מבוקשו, אך עם תסכול גדול והרבה טעויות בדרך.
חוץ מהסיבה הברורה, אלו יתרונות נוספים יש למגוון של שפות?
קהלי יעד חדשים: נקודה נוספת, ולא פחות חשובה היא האפשרויות שמגוון שפות נותן ברתימה של משתמשים חדשים- אם אתם מכוונים לשוק חדש של משתמשים, ניתן להתאים עבורם את הממשק לשפה מסויימת ובעצם כך לתת להם את התחושה שחושבים עליהם, שהמערכת נוצרה ומיועדת עבורם, דבר שיכול להגדיל את הכניסות של אוכלוסיות חדשות למערכת. הדבר עוד יותר חזק כשמדובר בשוק גלובלי.
מעורבות ושביעות רצון המשתמשים: המשתמשים מרגישים מחוברים יותר לפלטפורמה הדוברת את שפתם. אספקת תוכן בשפות האם של המשתמשים משפרת את המעורבות ומטפחת תחושה של שייכות, מה שמוביל לשביעות רצון גבוהה יותר של המשתמש ולחזרתו לפלטפורמה בעתיד.
עמידה ברגולציות מקומיות: ישנם מדינות רבות שקיימות בהן תקנות משפטיות שמחייבות שתוכן דיגיטלי יהיה זמין בשפה המקומית. הקפדה על תקנות אלו אינה הכרחית רק לעמידה בדרישות אלא גם בונה אמון עם המשתמשים.
תקשורת ברורה: השפה היא כלי רב עוצמה לתקשורת אפקטיבית. מתן מידע במספר שפות מבטיח שמשתמשים יכולים להבין בקלות הוראות, הנחיות ותוכן חיוני אחר ומפחית את הסבירות לאי הבנות.
תפיסת מותג ורגישות תרבותית: פלטפורמה רב לשונית מדגימה מחוייבות לגיוון תרבותי ולהכלה. הדבר מראה כי המוצר קשוב לצרכים ולהעדפות של משתמשים מרקעים תרבותיים שונים.
יתרון תחרותי: סביר יותר שמתמשים יבחרו במוצר שמתאים להעדפות השפה שלהם על פני מוצר שלא ולכן מספר שפות מספק יתרון תחרותי בשוק.
יתרונות ב-SEO: תמיכה במספר שפות יכולה להשפיע לטובה על אופטימיזציית מנועי החיפוש. הדבר מאפשר להוסיף את התוכן לאינדקס ולהציג אותו בתוצאות חיפוש עבור משתמשים המחפשים בשפות שונות.

האתגר המרכזי- תחזוק
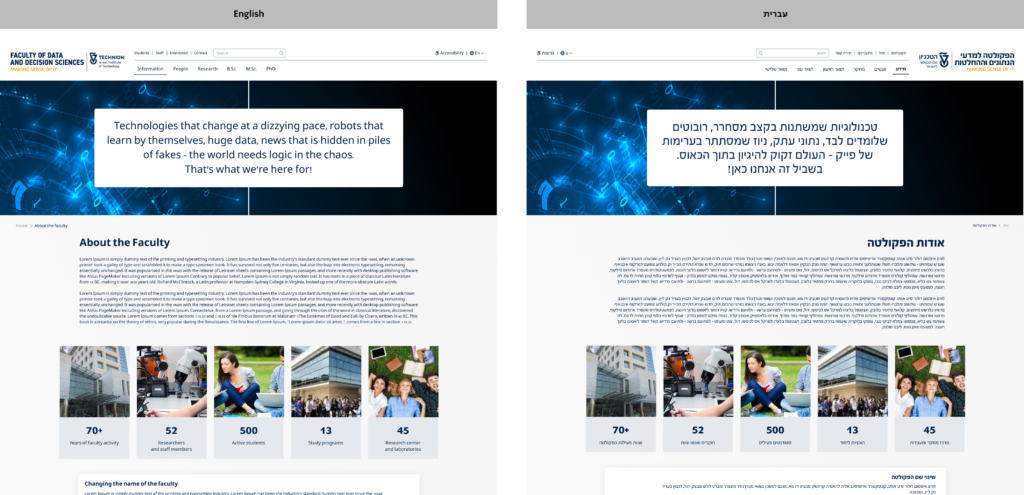
מגוון של שפות מעניק יתרונות רבים, אבל מביא גם אתגרים. האתגר המרכזי הוא התחזוק של אתר כזה. תחזוק משמעו העסקה של עובדים שתפקידם הוא לעדכן ולעלות תכנים בהתאם לצורך. ככל שיש יותר עבודה- צריך יותר עובדים, ותחזוק של שפות נוספות במרבית המקרים אכן דורש עבודה משמעותית יותר. בהמשך הכתבה נדבר על השיטות השונות של יצירת מגוון של שפות. מה שמשותף לרבות מהשיטות הוא הצורך ליצור תרגום נפרד לכל טקסט. למשל נבחן העלאה של כתבה לאתר כמו זו- האתר שלנו פועל בשפות העברית והאנגלית (רק לאחרונה הכנסנו גם אנגלית!). משמע, כדי שתוכן זה יוכל להיצרך על ידי מגוון של קוראים, יש צורך לכתוב את אותו התוכן בעברית ובאנגלית. אומנם היום יש כלים שעוזרים לך לתרגם את התוכן, כגון Google Translate וChat GPT, אך בנוסף לכך תמיד יש לעבור על כל הטקסט, לקרוא בעיון ולשנות בהתאם, כי אין מה לעשות, הכלים שיש לנו היום לא מתרגמים בצורה מושלמת ורבות הפעמים שהם מוציאים הקשרים מהמשפט או משתמשים במילים לא נכונות ומדויקות.
הדבר לא רק נכון לתכנים חדשים שנכנסים לפלטפורמה, אלא גם לתחזוק של תכנים קיימים- אם למשל משנים מינוח של שדה מסוים בשפה אחת, צריך לוודא שהמינוח בשפה מקבילה ישתנה או לא ישתנה בהתאם לצורך. הדבר נהיה אף יותר ארוך ומסובך כשיש יותר משתי שפות, כי אז צריך לבדוק בצורה יחסית שאכן כל השפות מדברות את אותה שפה אפיונית ושמילה בשפה אחת לא מתנגשת עם מילים אחרות באותה שפה ומאפשרת את הבידול האפיוני הדרוש.
אז מה האפשרויות שלנו בבנייה של פלטפורמה?
כדי להקל על השיח, ניתן את כל הדוגמאות על אתרים, אבל הדבר נכון לכל אפליקציה ולכל מערכת מורכבת גם כן. ראשית נציג את פתרון "מאחורי הקלעים" של בניית האתר ואז נסביר כיצד זה משפיע על חוויית המשתמש.
- אתרים נפרדים: שיטה אחת להתמודדות עם תחזוק בשתי שפות שונות הוא יצירה של שני אתרים שונים. כתובת ה-URL תהיה שונה בין האתרים ולמעשה הם יהוו שני אתרים נפרדים שעל מנת לעלות אליהם תכנים, יש לבצע את פעולת ההעלאה בשני פלטפורמות ניהול נפרדות. ניתן לשמור על תכני האתר מקבילים בשתי השפות או לספק אתרים שונים לשפות שונות ובהם תכנים שונים המופנים לקהל היעד הרלוונטי. למשל באתר של הפקולטה בטכניון בארץ נרצה לאפשר למשתמשים אתרים בשפה האנגלית, העברית והערבית, אבל ברמה משתנה. בגלל שרוב ההרצאות באוניברסיטה מתקיימות בשפה העברית, את מרבית התכנים נרצה לתת בשפה זו ולכן היא תהיה השפה המרכזית של האתר, אך נרצה גם להעניק את האפשרויות בשפה האנגלית. בגלל שבאוניברסיטה אף אחת מההרצאות לא מתקיימת בשפה הערבית, נניח שרוב רובם של הסטודנטים הערבים דוברים לפחות את אחת מהשפות האחרות (אנגלית ו/או עברית) ולכן נניח שהם יוכלו להתמצא גם באתר שהוא לא בערבית. מתוך כך נרצה להנגיש להם תכנים למתעניינים בתואר, אך לתלמידים פעילים נספק מידע מופחת יותר. כמובן שבעולם אידיאלי נרצה לתחזק את האתר בצורה מלאה לשלוש השפות, אבל במציאות כמעט תמיד יש הגבלה של תקציב ושל זמן השקעה ולכן נרצה לברור את התכנים שיהיו רלוונטיים בשפות משתנות. שיטה זו יכולה להיות יותר או פחות שקופה למשתמש וגם את היישום שלה אפשר לבחון במספר דרכים: בלחיצה על שינוי שפה ניתן להעביר את המשתמש לאותו הדף שהוא נמצא בו, רק בשפה המבוקשת, או להפנות אותו לדף הבית בשפה המבוקשת. אנחנו תמיד נמליץ להשתמש באופציה הראשונה. הסיבה לכך היא שאנחנו נרצה להשאיר את המשתמש בקונטקסט שהוא כבר נמצא בו ולא להכביד עליו בניווט פנימי פעם נוספת. הבעיה בזה שוב קשורה לתחזוק- על מנת שדבר כזה יוכל להתרחש- על מתחזק האתר ליצור קישור ידני בין הכתובות של כל עמוד ועמוד, דבר שמגדיל את נפח העבודה שלו. במצב שבו אין תרגום לעמוד מסוים בכל השפות, יש מספר פתרונות- או לשנות את ה-layout של העמוד בלבד (משמע שינוי תפריטים לשפה המבוקשת), אך את התוכן להשאיר בשפה הקיימת, או מראש בכלל לא להציג באפשרויות שפות נוספות. למשל אם יש קיים עמוד שיש אותו רק בעברית, אז אין צורך לשים למעלה את כפתור המעבר לאנגלית או לערבית. אפשרות נוספת היא להעביר אותו לעמוד הבית בשפה המבוקשת (פחות מומלץ).
2. אתר אחד עם מענה ספציפי לכל עמוד: בשיטה זו נבנה אתר שבו תהיה שפה אחת מובילה ולכל עמוד נבחר האם לתרגם אותו לשפות נוספות או לא. מבחינת תחזוק האתר, הדבר מאפשר למי שמעדכן לפעול באותה סביבה שהוא רגיל לעבוד בה, בשימוש של רכיבים שיודעים להבחין בין עמודי שפות. הדבר יכול להקל את העבודה מבחינה זו. מנגד, הוא עלול לגרום לבעיות ובלבולים במערכת שנובעים מטעויות אנוש ובאגים במערכת, ועלול לפעמים לפגוע בתכנים באתר.
גם כאן, מבחינת המשתמש ניתן להשתמש כמפורט מעלה במגוון של כלים- מעבר לעמוד בית, מעבר לעמוד המבוקש או כל דרך אחרת.
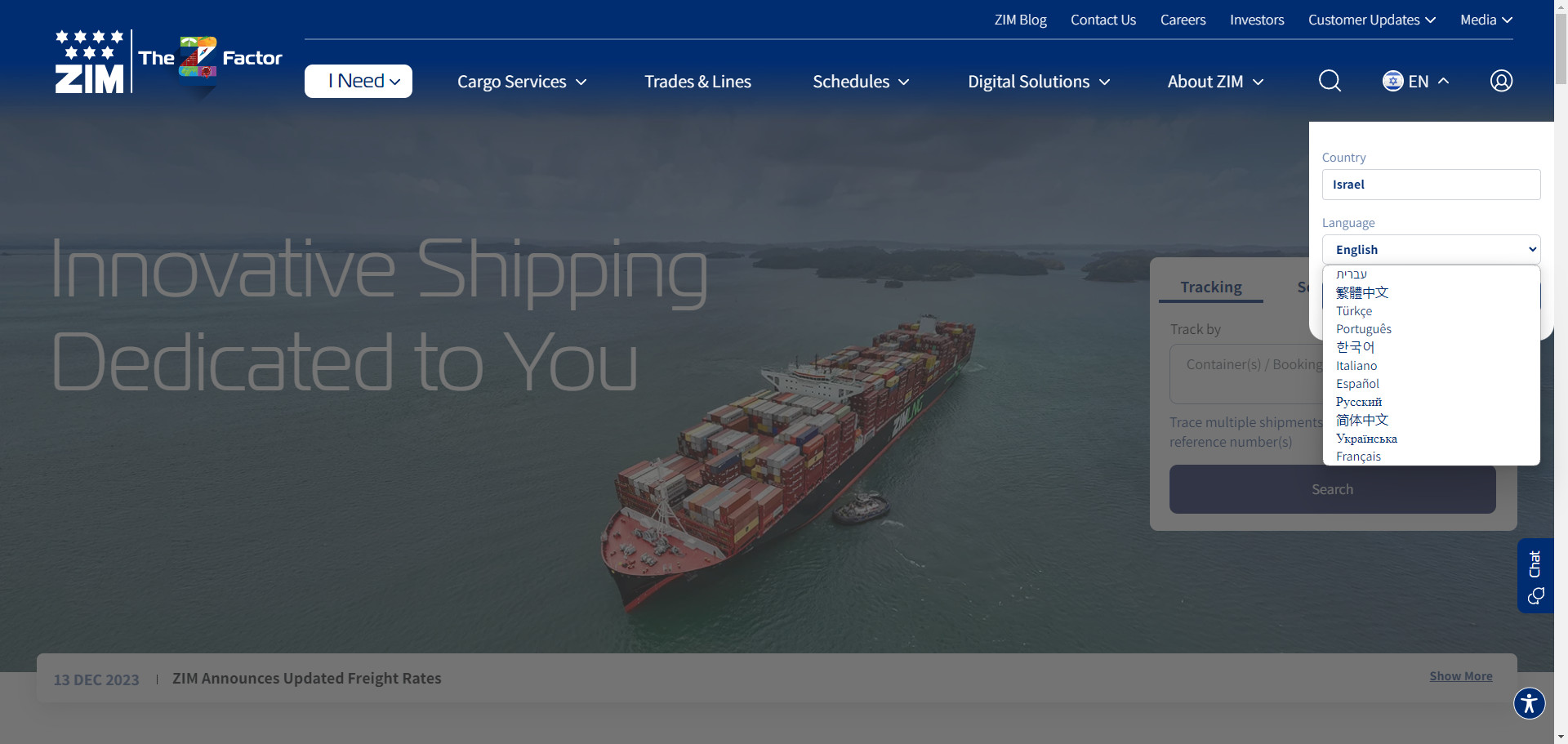
3. אתר בשפה אחת ובשימוש Google Translate : כלי שימושי שקיים בשוק וניתן להטמעה יחסית בקלות הוא הכלי של Google Translate שמאפשר תרגום לכמעט כל השפות האפשריות (כל השפות שהם תומכים בהם שבהחלט מדובר ברוב השפות שיהיו רלוונטיות). לכלי יתרונות רבים כי הוא מאפשר בלי מאמץ גדול לתרגם לכל השפות ולמשתמש יכול לתת תחושה של זרימה כאשר הוא עובר בין השפות השונות. עם זאת, לכלי שני חסרונות משמעותיים- הראשון הוא שהוא עולה כסף. הסכומים משתנים מעת לעת והחיוב הוא במודל של כמות תווים שתורגמו. באתרים עם טראפיק גדול, הסכומים יכולים להיות מאוד משמעותיים. שנית, כפי שדיברנו עוד קודם לכן על Google Translate, לא תמיד התרגום שלו הוא מוצלח. הבחירה בכלי הזה צריכה להיעשות במצב שבו אין רגישויות מיוחדות במעבר בין שפות- למשל שימוש בכלי כזה באתר כמו עלי-אקספרס הוא סביר מכיוון שהאתר פונה לכמות ענקית של מדינות ושפות וקהל היעד שלו לא מחפש יוקרה והשקעה, אבל כן יכול להיות בעייתי באתר של apple שחלק מהמיתוג של המוצר הוא היוקרה. אי אפשר לשדר יוקרה כשיש שגיאות כתיב ומשפטים לא מובנים באתר.
אז מה בחרתם לעשות בפרויקט הפקולטה?
הו! טוב שאתם שואלים!
בפרויקט הפקולטה, בגלל המגבלות הנוקשות שקיבלנו, הוחלט ללכת על אתר אחד לכל השפות, כשהבסיס היא השפה העברית במרבית העמודים (למעט אירועים בפקולטה הכוללים בעיקרם סמינרים מקצועיים). המעבר בין השפות נעשה באותו הקשר שבו המשתמש נמצא- המערכת מעבירה את המשתמש לעמוד הרלוונטי שעליו הוא נמצא, רק בשפה אחרת. במצב שבו אין עמוד רלוונטי שכזה, העמוד יתחלף ל-layout של השפה הרצויה, אך התוכן יישאר בשפה הקיימת. כך למעשה אנחנו לא מוציאים מהקשר את המשתמש, לא מביאים אותו ל"מבוי סתום" במעבר בין העמודים של המערכת ומאפשרים לו לצרוך את התכנים בדרך זו או אחרת. כמובן שלא מדובר בכלל בפתרון אידיאלי, אך יש אידיאל ויש מציאות ולפעמים צריך לחלום בגדול וליישם בקטן יותר.
סוגיית השפה היא סוגיה מעניינת שאפשר להעמיק ולחקור אותה עוד ועוד. בסוף איפיון טוב נופל בהעמקה בפרטים הקטנים ובמתן חווייה חלקה ונעימה ככל הניתן לעיניו של המשתמש. אם תרמנו לכם הקוראים משהו מתוך תהליכי הלמידה שלנו, עשינו כבר את שלנו. השאיפה של כולנו צריכה להיות להקל כמה שניתן על החיים בעולם הדיגיטלי על מנת לחסוך זמן ומאמץ. אז שיהיה ברור- הכתבה הזאת תופיע גם באנגלית וגם בעברית באתר שלנו ותוכלו לקרוא אותה בכל אחת מהשפות.