רקע על התהליך
כסטודיו אנחנו מתמודדים עם הצורך להעביר Design systems בין כלים שונים. המעבר הזה חיוני לשמירה על אחידות בעיצוב ולייעול תהליכי העבודה בצוותים שלנו.
בחצי השנה האחרונה, ליווינו חברה מובילה בתחום הסייבר, המתמקדת בצוותי רגולציה בתחום השירותים הפיננסיים ותעשיות אחרות הדורשות עמידה ברגולציה מחמירה, במעבר מ-Adobe Xd ל-Figma. צוות העיצוב של החברה כולל מעצבת מוצר בכירה ומעצבת UI/UX ומרקטינג.
החברה מספקת פלטפורמה לניהול וניתוח תקשורת דיגיטלית, המאפשרת לצוותים בתחום השירותים הפיננסיים והרגולציה לקבל תמונה ברורה של כל התקשורת ולחזור לבעלות מלאה על הנתונים. הפתרונות שלה כוללים יכולות AI מתקדמות שמסייעות להקטין את כמות ההתראות השגויות ולהתמקד בהתראות הרלוונטיות בלבד, וכן פריסה מהירה ומאובטחת.
המעבר ל-Figma מציע יתרונות רבים על פני Adobe Xd, כגון:
- שיתוף פעולה בזמן אמת: Figma מאפשרת למספר משתמשים לעבוד על אותו פרויקט במקביל, מה שמייעל את תהליך העבודה ומשפר את התקשורת בין חברי הצוות.
- ניהול רכיבי עיצוב: כלים מתקדמים לארגון וניהול רכיבי עיצוב ב-Figma מאפשרים גמישות וקלות שימוש.
- קהילה ותמיכה: Figma נהנית מקהילה רחבה ומשאבי תמיכה רבים, מה שמקל על למידה ושיפור מתמיד.
שלב 1: ניתוח ה-Design System בכלי הקיים (Xd או Sketch)
תיעוד הנכסים הקיימים
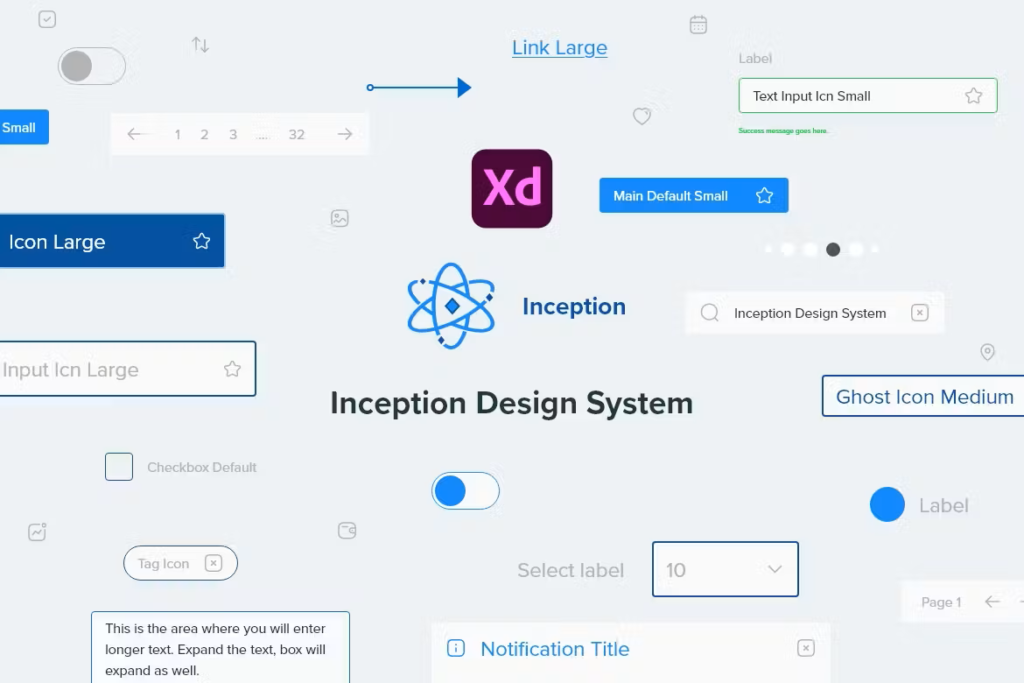
השלב הראשון בתהליך הוא תיעוד ואירגון כל הרכיבים והסגנונות בכלי הקיים, זה יכול להיות מתוך Design system שלם וגם מפרויקט ללא Design system. אנחנו דואגים לכלול את כל הפרטים הבאים:
- צבעים: תיעוד כל הצבעים והגוונים בהם אנו משתמשים.
- פונטים: רישום סוגי הפונטים, גדלי הפונטים והמשקלים.
- אייקונים: ארגון כל האייקונים.
- קומפוננטות: רישום של כל רכיבי ה-UI, כמו כפתורים, טפסים ותפריטים.
סידור קבצים
- כדי להקל על תהליך הייצוא, אנו מסדרים את הקבצים בכלי הקיים ויוצרים קבוצות ושמות רכיבים ברורים, כך שכל נכס יהיה קל לזיהוי ולמציאה.
- מבצעים בדיקת כפילויות – אם יש רכיבים שחוזרים על עצמם אנחנו בודקים עם הלקוח אם יש צורך בהם בהמשך.
ייצוא קבצים
אנחנו מייצאים את כל הרכיבים והסגנונות מהכלי הקיים בפורמטים שמתאימים ל-Figma, כמו SVG, PNG וכו'. זה כולל את כל האייקונים, התמונות והרכיבים הגרפיים.
שלב 2: ייבוא ל-Figma
העלאת נכסים
לאחר שייצאנו את הקבצים, אנחנו מעלים אותם ל-Figma. אנחנו עושים זאת על ידי העתקה והדבקה ישירה של הרכיבים, או על ידי גרירת הקבצים המיוצאים לתוך Figma.
המרת רכיבים
בשלב זה, אנחנו ממירים את הרכיבים המיובאים לרכיבים ניתנים לשימוש ב-Figma. זה כולל יצירת קומפוננטות, variables ו-styles. אנחנו משתמשים ב-Figma כדי להגדיר מחדש את הרכיבים וליצור משתנים חדשים לפי הצורך שבהמשך יקלו על הצוותים השונים והמפתחים.
ארגון ספריות
אנחנו מארגנים את הספריות ב-Figma כך שהעבודה תהיה קלה וברורה. אנחנו מחלקים את התוכן לעמודים שונים בקובץ, לפי קטגוריות כמו צבעים, פונטים, אייקונים וקומפוננטים.
שלב 3: בדיקה ושיפור
בדיקת תאימות
בשלב הזה, אנחנו מבצעים בדיקה שכל הרכיבים והסגנונות הועברו ונראים כראוי. אנחנו מוודאים שאין בעיות תאימות או חוסר עקביות בעיצוב. לאורך כל השלבים אנחנו מתקפים את הממצאים עם הלקוח ומקיימים פגישות כדי להדק את התוצאה.
שיפור ואופטימיזציה
כדי לשפר את התכנים, אנחנו מנצלים את היכולות הייחודיות של Figma שלא קיימות בכלים אחרים, כמו variables ומודים שונים (Dark/Light mode).
שלב 4: הדרכה לצוות
הדרכה ותקשורת
כדי להבטיח שהצוותים השונים יוכלו להשתמש במערכת החדשה ב-Figma, אנחנו מקיים הדרכות אישיות ויוצרים מסמכי הדרכה שישמשו את הצוותים השונים בהמשך.
ההדרכות מותאמות אישית לכל לקוח וניתן לעבור בהם על כל הנושאים
- Styles – יצירת ספריות צבעים, טקסטים ואפקטים
- Variables – היכרות ושימוש עקבי בDesign system
- Auto-layout – עבודה מקיפה בנושא
- Components – יצירת קומפוננטות בסיסיות ומורכבות
- Prototype – בסיסי ומתקדם
לסיכום
תהליך המיגרציה ל-Figma מאפשר לנו לשדרג את הטכנולוגיה ולייעל את תהליכי העבודה שלנו. המעבר ל-Figma מציע יתרונות רבים, כולל יכולות עבודה משופרות ושיתוף פעולה טוב יותר בין הצוותים.
תהליך המיגרציה ל-Figma הוא מהלך אסטרטגי שמביא לשיפור משמעותי בתהליכי העבודה והעיצוב של צוותים בארגונים שונים. המעבר מכלי עיצוב שונה ל-Figma כולל ארבעה שלבים עיקריים:
- תיעוד וארגון הנכסים בכלי הקיים: שלב זה כולל תיעוד כל הצבעים, הפונטים, האייקונים והקומפוננטות, וכן סידור הקבצים וייצואם לפורמטים המתאימים ל-Figma.
- ייבוא ל-Figma: לאחר ייצוא הקבצים, מעלים אותם ל-Figma וממירים אותם לרכיבים ניתנים לשימוש. שלב זה כולל יצירת קומפוננטות, variables ו-styles, וארגון הספריות ב-Figma.
- בדיקה ושיפור: בשלב זה מבצעים בדיקות תאימות כדי לוודא שכל הרכיבים והסגנונות הועברו כראוי וללא בעיות. בנוסף, מנצלים את היכולות הייחודיות של Figma לשיפור ואופטימיזציה של התכנים.
- הדרכה לצוות: לקראת סיום התהליך, מקיימים הדרכות אישיות לצוותים ויוצרים מסמכי הדרכה מותאמים, הכוללים נושאים כמו עבודה עם variables, Auto-layout, יצירת קומפוננטות ויצירת פרוטוטייפים.
במאמר זה הצגנו כיצד המעבר ל-Figma שיפר את ביצועי החברה, תוך התמקדות בשיתוף פעולה בזמן אמת, ניהול רכיבי עיצוב מתקדם ותמיכה מקהילת המעצבים הרחבה. מעבר זה לא רק ייעל את העבודה והפך אותה לאפקטיבית יותר, אלא גם תרם לשמירה על אחידות בעיצוב והקל על התקשורת בין הצוותים.
לאחרונה היה לנו העונג לעבוד עם ספיר, נוי והצוות בסטודיו על פרויקט מיגרציה ולמידה של פיגמה, ולא יכולנו להיות מרוצים יותר. הצוות בסטודיו הם מקצוענים אמיתיים שהפגינו מומחיות ומסירות יוצאות דופן לאורך כל התהליך. תשומת הלב לפרטים, היצירתיות ושיתוף הפעולה אשר מלווה בתוצרים מדויקים הפכו את החוויה למדהימה עבורנו. תודה מיוחדת לנוי, המעצב המדהים אשר ליווה אותנו לאורך כל התהליך. אנחנו ממליצים בחום על סטודיו סלנט איי די ומצפים לפרויקטים נוספים יחד בעתיד!! תודה אודי והצוות, על העבודה המדהימה שלכם!!